Limited-Time Special Offer: Get Exclusive Lifetime Deal Now!
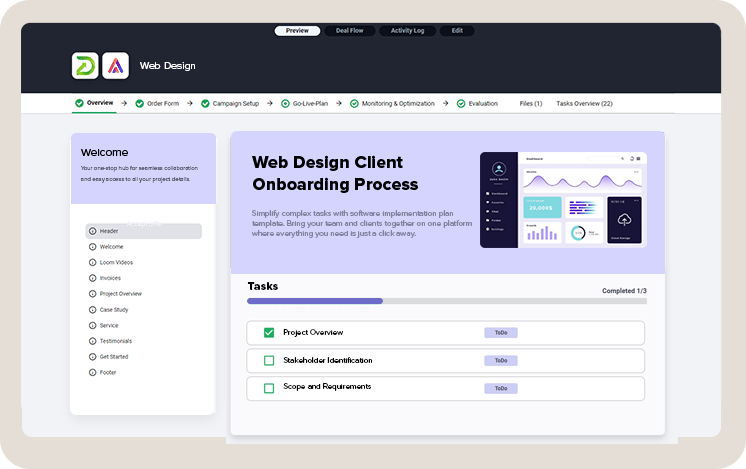
Web Design Client Onboarding Process
Web design client onboarding process is created to specifically address common challenges faced during the web design projects.
Get Started
The client onboarding process in web design is challenging, especially in an era when client expectations are higher than ever. Misunderstandings and frequent revisions can complicate the process, slow down the project, and lead to significant waste of time for the agency.
How Can This Template Help?
Are you performing manual, repetitive tasks for onboarding each new client?
If this is the case, this template can help you standardize the client onboarding process for web design projects, win more clients, and save time in preparing materials and onboarding.
What Is Client Onboarding in Web Design?
The web design client onboarding process is a series of steps taken to welcome new clients and prepare them for the web design journey.
It includes gathering information, setting expectations, and establishing clear communication channels to ensure a smooth project workflow.
Client Onboarding Process Includes:
- Client intake and information gathering
- Setting project goals and expectations
- Defining timelines and milestones
- Establishing communication protocols
- Providing access to project management tools
- Signing contracts and agreements
- Initial payment processing
- Kick-off meeting
What Are the Challenges in the Client Onboarding Process?
The client onboarding process in web design involves some challenges that can affect the efficiency of project completion.
Challenges in Client Onboarding for Web Design:
- Understanding of Project Scope: Clients often have difficulty grasping the complete picture of how web design integrates with content and site structure.
- Frequent Revisions: Due to miscommunication or misaligned expectations, projects can face numerous revisions.
- Extended Timelines: Misunderstandings can prolong the project unnecessarily.
- Effective Communication: Struggling to convey the overall project timeline and expectations clearly.
- Decision Making: Difficulty in fostering quick and informed decision-making by the client.
Clients may not fully understand how web design, site structure, and content are interconnected, which can further complicate the process.
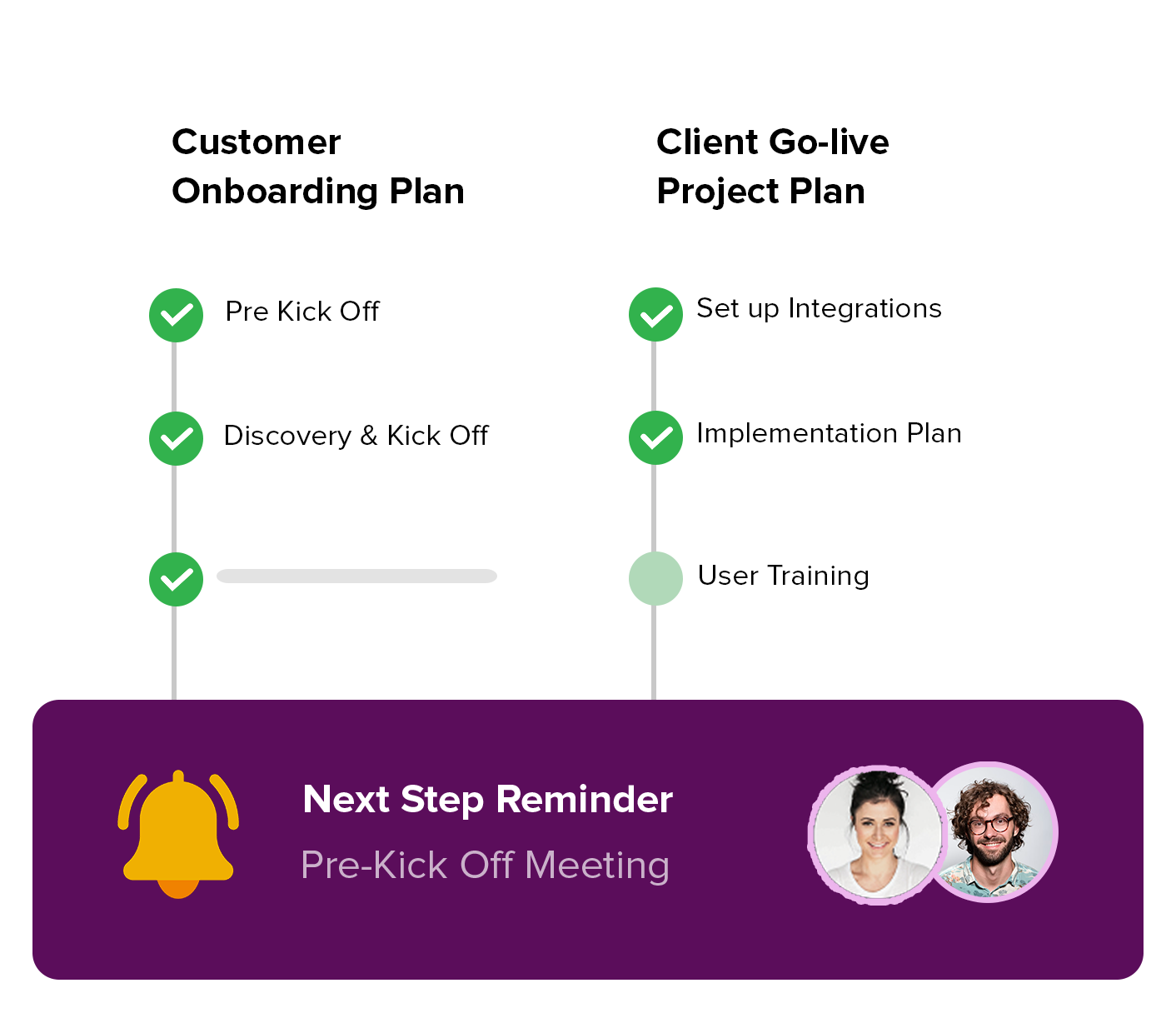
Providing clients with a step-by-step visual representation of the client onboarding process for web design can help clarify expectations and accelerate decision-making.
About Web Design Client Onboarding Process Template
This web design client onboarding process is created to specifically address common challenges faced during the web design projects.
The template is a pre-built client portal that outlines essential onboarding phases and tasks, enabling a streamlined and effective initiation process.
Main Goals of the Client Onboarding Process Template:
- Simplify Onboarding: Organize and simplify each step of the client onboarding process to ensure a smooth transition for new clients.
- Clarify Project Scope and Expectations: Detail the full scope of the project, timelines, and deliverables to prevent scope creep and manage client expectations effectively.
- Minimize Revisions: Establish a clear understanding from the start to reduce the need for frequent changes and adjustments during the design phase.
- Accelerate Decision-Making: Facilitate quicker client decisions by providing structured information and regular updates, improving the efficiency of the project workflow.
- Centralize Communication: Provide a single platform for all communications, reducing misunderstandings and ensuring that all parties are aligned.
What is Included in This Template?
- Welcoming package for the client
- Client intake form
- Client onboarding process with phases and tasks
- Web development contract template
How to Use This Client Onboarding Process Template
You can start using this template in two simple steps, requiring just a few minutes of setup:
Customize Onboarding Process
Customize the content to meet your business needs. Process for web design is fully customizable, and every part of it can be easily updated.
Send it to the Client
Launch a new client onboarding process template with just one click! Save time on repetitive manual activities when onboarding new clients.
That's it! You are ready to onboard your new clients efficiently and confidently.
Web Design Client Onboarding Process

This is a web design client onboarding example that can be customized and applied to your agency.
Centralizing communication with the client within this structured client onboarding framework can help you save a significant amount of time spent juggling clients back and forth.
Onboarding Process:
- Discovery Meeting
- Web Design Proposal
- Project Kickoff
- Content Collection
- Design and Development
- Review and Revisions
- Final Approval and Launch
- Post-Launch Support
Discovery Meeting
This phase involves the first meeting or call with the client to understand their needs and expectations.
Main goal is to gather comprehensive information about the client’s vision, goals, and requirements for the web design project. Discuss the client’s business, their target audience, and specific needs for the website.
Web design client onboarding questionnaire:
Project Goals and Objectives
- Welcome letter
- Overview presentation
- Company and product details
Logistics and Technical Requirements
- What is your timeline for this project?
- What is your budget for the website?
- Who will provide the content (text, images, etc.) for the website?
- Who will be the main point of contact for this project?
- Do you have any specific functionality or integrations needed for the site?
- How do you plan to handle website maintenance and updates after launch?
Design Preferences
- How do you envision the layout and navigation of your site?
- Are there any specific branding elements (logos, fonts, etc.) that need to be incorporated?
- Do you prefer a modern or traditional aesthetic for your website?
- Are there any design elements you definitely want to avoid?
- What type of imagery do you plan to use: professional photos, illustrations, or a mix?
- How do you want your visitors to feel when they visit your site?
Web Design Proposal
Based on the initial consultation, a detailed proposal is drafted outlining the scope of work, timelines, and costs.
Here are the main topics to agree on in the proposal:
- Scope of work
- Project timeline
- Budget and payment terms
- Deliverables
- Revision policy
- Communication and reporting
- Post-launch support and maintenance
Based on the initial consultation, a detailed proposal is drafted outlining the scope of work, timelines, and costs.
Here you can find examples of web development proposal and graphic design proposal
Project Kickoff
This is typically the first official meeting where the project team, key stakeholders, and sometimes executives are present to discuss the project’s strategic objectives.
This phase ensures that everyone involved has a clear understanding of the project objectives, deliverables, and timelines.
Topic for kickoff meeting
- Resource allocation
- Timeline & review of the project
- Risk assessment and management
- Communication channels
- Clarify roles and responsibilities
Follow-Up: After the kickoff meeting, distribute a summary of the discussion, including any decisions made and next steps. This helps keep everyone on the same page and maintains momentum as the project moves forward.
Content Collection
The Content Collection phase is focused on gathering all necessary materials from the client that will be used on the website. This phase is critical because the content significantly influences the design and functionality of the site.
Collect all required text, images, videos, and other media that will populate the website.
Ensure that the collected content aligns with the website’s goals, audience needs, and overall brand messaging.
Content Audit: Conduct review of any existing content the client wishes to reuse or repurpose for the new website. This helps in identifying gaps and areas where new content needs to be created.This part is about marking the big checkpoints along the way and when you aim to reach them.
If some content is missing, create a comprehensive list of all needed content items based on the website’s structure and design requirements. This checklist serves as a roadmap for the client to gather or create content.
Provide Examples: Offer examples of effective content to help the client understand the type and quality of material needed. This can be particularly helpful if the client is creating new content.
Design and Development
The Design and Development phase is where the creative and technical aspects of the project come together to build a functional, visually appealing website that meets the client’s requirements.
The goal is to convert the client's concepts and content into a cohesive visual design that aligns with their branding and objectives. Plan to integrate all necessary technical functionalities, ensuring the website operates smoothly and efficiently.
Create initial design mockups or prototypes to give the client a visual representation of the website. These mockups should reflect the agreed-upon aesthetic and layout discussed during the planning stages.
Design and Development phase will be executed in two parts:
Front-End Development
Once the design is finalized, begin coding the front-end of the website. This involves translating the design mockups into HTML, CSS, and JavaScript, ensuring the site is responsive and optimized for various devices and screen sizes.
Back-End Development
Develop the back-end infrastructure if the site requires dynamic functionalities like form submissions, content management systems, or e-commerce capabilities. This includes setting up databases, integrating third-party services, and ensuring data security.
Leverage Frameworks and Tools: Utilize established web development frameworks and tools to speed up the development process and ensure high-quality standards.
Review and Revisions
The Review and Revisions phase is focused on refining the website based on client feedback. Final product should align with the client's expectations and needs and often this is not the case in the first iteration.
Tip for the Revisions: When collecting feedback from the client, ensure that communication is clear and simple. This approach helps to avoid unnecessary interactions and revisions, streamlining the process and focusing on essential changes only.
Make the necessary revisions based on the client’s feedback. This may involve minor tweaks to the layout, changes to the color scheme, modification of text content, or more significant functional adjustments.
After everything is ready, showcase the fully functional website to the client, allowing them to interact with it as their users would. This presentation is typically done in a staging environment that mirrors the live production environment but is not publicly accessible.
Tips for Increasing Efficiency:
- Structured Feedback Process: Use tools like digital markup software that allow the client to place comments directly on the elements of the website. This makes feedback specific, clear, and easy to understand.
- Prioritize Revisions: Classify feedback into categories (e.g., critical, high, medium, low) based on urgency and impact on the website's launch. Address critical and high-priority issues first.
- Set Clear Deadlines: Establish clear timelines for feedback and revisions to keep the project on schedule. Communicate these timelines to the client to ensure timely responses.
- Maintain Version Control: Keep a detailed record of changes made after each set of revisions. This helps in tracking progress and can be crucial if there needs to be a rollback to a previous version of the design.
Final Approval and Launch
The Final Approval and Launch phase is where the completed website is prepared for public viewing.
This phase is critical as it not only involves the final sign-off from the client but also the technical steps necessary to go live with the website.
Ensure the website is fully functional and optimized for launch on the live server.
Transition from the development phase to live implementation seamlessly, with minimal disruption to the client’s business operations.
Pre-Launch Testing: Conduct comprehensive testing including functionality checks, browser compatibility tests, and mobile responsiveness tests to ensure everything works as expected.
Post-Launch Support
The post-launch support phase is ensuring that the website continues to function optimally after it goes live.
This phase involves monitoring the site’s performance, addressing any emerging issues, and providing ongoing enhancements and updates.
Offer Tailored Support Packages: Create different levels of support packages to meet varying client needs and budgets, ranging from basic maintenance to comprehensive coverage including SEO and content updates.
Website Design Client Checklist
This checklist can help with creating a successful framework for the web design client onboarding process.
Using this checklist can help you identify any gaps in your onboarding process and find areas for improvement.
While not every item may be necessary for every project, it's important to consider them. Following this checklist ensures that all essential information and materials are collected before starting.
1. Business Overview
- Company name and contact information
- Description of business operations and services
- Target audience and key markets
- Competitor analysis (if available)
2. Project Objectives
- Primary goals for the website (e.g., increase sales, improve customer engagement)
- Desired outcomes (what success looks like for this project)
3. Design Preferences
- Brand guidelines (logo, color scheme, typography)
- Preferred style and tone (modern, minimalist, professional, playful)
- Examples of liked and disliked websites
- Specific design elements or features required
4. Website Structure and Content
- Sitemap (list of all pages to be included on the website)
- Content for each page (text, images, videos)
- Any specific functional requirements (e.g., blog, e-commerce, forms)
- SEO keywords and phrases to target
5. Technical Requirements
- Domain name and hosting information
- Existing website details (if any, for redesigns)
- Integration needs (social media, CRM, third-party APIs)
- Accessibility and compliance requirements
6. Budget and Timeline
- Set budget for the web design project
- Desired timeline and key milestones
7. Point of Contact
- Designate a primary contact person for project communications
- Decision-making process and approval hierarchy
8. Post-Launch Considerations
- Training needs on website management
- Maintenance and support expectations
- Plans for future website updates and enhancements
9. Legal and Administrative
- Any legal disclaimers or privacy policies to include
- Copyright notices and trademark acknowledgements
- Contract review and sign-off
Key Takeaways
What is Included In This Template?
This portal is built with 3 components
- Portal builder
- Custom Forms
- Workflow Automation
This portal is built with 3 components
- Initial Consultation Details
- Proposal
- Project Kickoff Information
- Content collection guidelines
- Design and development plans
- Review and revision procedures
- Final approval and launch Steps
- Post-launch support framework
What Are The Benefits Of Using This Template?
Using this template offers several benefits that streamline the web design process and enhance client interactions:
Benefits Of Using This Template:
- Project Scope Understanding: Helps clients to understand the full scope of how web design integrates with content and site structure, reducing confusion.
- Reduced Revisions: Establishes clear communication and aligned expectations from the start, minimizing the need for frequent revisions.
- Efficient Timelines: Prevents misunderstandings that can extend project timelines, ensuring a more efficient process.
- Enhanced Communication: Provides a framework for clearly conveying project timelines and expectations to clients.
- Faster Decision Making: Facilitates quicker and more informed decision-making by providing all necessary information in an organized manner.
Who is Using This Template?
- Web Designers
- Project Managers
- Client Relationship Managers
- Marketing Teams
- Web Development Agencies
- Freelance Developers
- Digital Strategy Consultants
Frequently Asked Questions
The onboarding process typically includes initial consultation, proposal submission, project kickoff, content collection, design and development, revisions, final approval, and launch. The goal of this structured onboarding process is to make sure that both the client's and designer's expectations are aligned and the project can progress smoothly.
Establishing a clear communication plan, using collaborative tools, and setting regular check-ins can enhance communication. Providing clients with access to a client portal where they can view progress and provide feedback is also beneficial.
Common challenges include misaligned expectations, delays in content delivery, and scope creep. These can be mitigated by setting clear project scopes, using detailed contracts, and maintaining flexible but focused project management.
Typically, it can take anywhere from a few days to several weeks. Clear communication and efficient processes can help reduce this time. The duration of the onboarding process can vary depending on the complexity of the project and the responsiveness of the client.
Essential information includes the client’s goals for the website, target audience, preferred design style, content readiness, technical requirements, budget, and timeline.
Set up your Client Onboarding Process in just a few minutes!
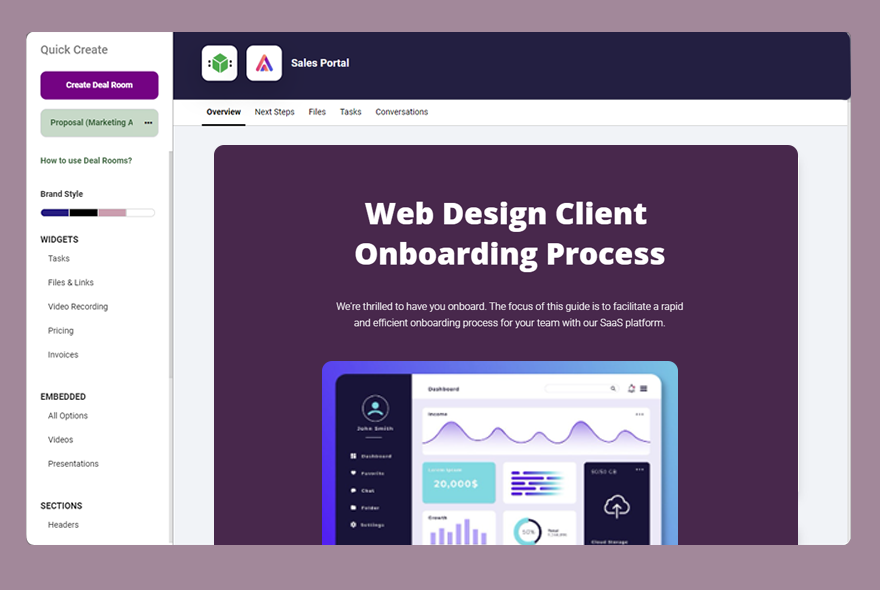
Boost your sales with our easy-to-use client onboarding software. Bring your team and clients together on one platform where everything they need is just a click away.

Portal Builder
Custom Forms
Workflow Automation